Wordpress မွာေတာ့ Author box ရွိေသးရင္ Blogger မွာလည္းရွိႏုိင္ပါတယ္။ ဒါေၾကာင့္ အားမငယ္ပါနဲ႕။ မရွိတာကို ရွိေအာင္လုပ္ဖို႕မခက္ပါဘူး။ Tech in Blogging မွကလိထားတာ တစ္ခုရွိပါတယ္။
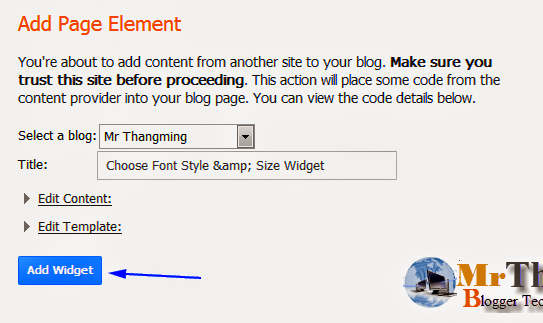
အထက္ပါပံုလိုမ်ိဳးျဖစ္ခ်င္တယ္ဆိုရင္ လြယ္လြယ္ေလးပါ။ ခု Add to Blogger ကို အရင္ ကလစ္ပါ။ Add Page Element ဆုိၿပီး page ေပၚလာပါလိမ့္မယ္။ Add Widget ကို ကလစ္ပါ။
ဒါဆုိရင္သူ႕ရဲ႕ CSS Code ေရာက္သြားပါၿပီဗ်ာ။
Blogger >> Template >> Edit HTML ကိုသြားၿပီးရင္
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer'>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-body entry-content'>
ဒီကုဒ္သံုးခုကို တစ္ခုျခင္းလိုက္ရွာပါ။ ေတြ႕တာနဲ႕ အဲ့ကုဒ္ေအာက္မွာ Author box ကိုသာထည့္ေပေတာ့။
<div id="tib-author">
<img src="ကိုယ့္ပံုကိုယ္ထည့္ပါ" width="55" />
<br />
<h5 style="color: black;">
<b>Author:</b>နာမည္ထည့္</h5>
<div class="author-descrip">
သင့္အေၾကာင္းနဲ႕ပတ္သတ္တဲ့အက်ဥ္းခ်ဳပ္ နည္းနည္းေရးရုံပဲ</div>
</div><div style="text-align: right;">
<a href="http://adf.ly/MgZer"><span style="font-size: x-small;"><b>Get this widget » ရယူရန္ </b></span></a><span style="font-size: x-small;"><b></b></span></div>
ကိုယ့္ပံုကိုယ္ထည့္ပါ ေနရာမွာ ကိုယ့္ပံုကို တင္ပါဗ်ာ။
နာမည္ထည့္ ေနရာမွာ နာမည္အရင္းထည့္ခ်င္ရင္ထည့္ပါ။ သို႕မဟုတ္ သင္ယခု Blogger မွာသံုးေနတဲ့နာမည္ကို ထည့္ပါ။
သင့္အေၾကာင္းနဲ႕ပတ္သတ္တဲ့အက်ဥ္းခ်ဳပ္ နည္းနည္းေရးရုံပဲ ေနရာမွာ အမ်ားႀကီးေရးစရာမလိုပါဘူး။ အဂၤလိပ္လိုပဲျဖစ္ျဖစ္ ၊ ျမန္မာလိုပဲျဖစ္ျဖစ္ ေရးလို႕ရပါတယ္။
တျခား html ေတြကျပင္စရာမလိုဘူး။ ကြ်န္ေတာ္အေရာင္နဲ႕ေပးထားတဲ့ စာေတြကိုပဲျပင္လိုက္ပါ။
အဆင္ေျပပါေစ။ ကြ်န္ေတာ့္ဆိုဒ္မွာသံုးေနတဲ့ Widgets ေလးကိုလိုခ်င္ရင္လည္း ေနာက္မွ share လိုက္ပါဦးမယ္။
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ