မဂၤလာပါ ဘေလာ့ခ်စ္ေသာပရိတ္သတ္အေပါင္းတို႕... သည္ေန႕ ေရးျဖစ္တဲ့ အေၾကာင္းရာေလးကေတာ့
ဘေလာ့တစ္ခုမွာ မရွိမျဖစ္ လိုအပ္ခ်က္ျဖစ္တဲ့ ေခါင္းစဥ္လို႕ ေခၚတဲ့ Menu ေလးေတြ ဖန္တီးနည္းပါ။
သည္နည္းေလးကို အလြယ္ဆုံးနဲ႕ မရွင္းဆုံး ျဖစ္ေအာင္ ေရးသား တင္ျပေပးထားပါတယ္... သူကေတာ့
Animated ပုံစံေလးနဲ႕ တမ်ိဳးေတာ့ လွပါတယ္... စိတ္၀င္စားမယ္ဆို ေအာက္မွာ လုပ္နည္းနဲ႕ လိုအပ္ေသာ
ကုဒ္ေတြကို ညႊန္ျပ ရွင္းလင္းထားပါတယ္... အရမ္းလြယ္ကူပါတယ္...
နည္းလမ္းကေတာ့
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
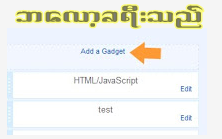
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
ေနာက္ က်လာေသာ ေဘာက္ထဲကေန ေအာက္ကပုံတိုင္းေရြးလိုက္ပါ
အိုေက ဒါဆို ေအာက္မွာ ေပးထားေသာ ဇယားထဲကကုဒ္ေတြ ကိုယူထည့္ေပးလုိက္ပါ..
မွတ္ ခ်က္ ။ ။ ေခါင္းစဥ္ေတြမွာ မိမိတို႕ တပ္လိုေသာ ေခါင္းစဥ္အမည္နဲ႕..လင့္ခ်ိတ္ဖို႕ ဆိုတာ
ရွိပါတယ္... နမူနာအေနနဲ႕ တစ္ခုျပပါ့မယ္....
<li><a href="#">Home</a></li> သည္လင့္မွာ ဆို Home ဆိုတာမွာ ( မူလစာမ်က္ႏွာ) စသျဖင့္
ေျပာင္းလဲနိဳင္ပါတယ္.. လင့္ကိုေတာ့ မူရင္း မိမိဘေလာ့ရဲ႕ လိပ္စာ ကို # ေနရာေလးမွာ အစားထိုးေပးရပါမယ္... တျခားေခါင္းစဥ္မ်ားကိုေတာ့ သက္ဆိုင္ရာ ေခါင္းစဥ္ရဲ႕ လင့္နဲ႕ လင့္ခ်ိတ္ ေပးသြားရမွာ ျဖစ္ပါတယ္ေနာ္....... အဆင္ေျပပါေစ...
လင့္ခ်ိတ္နည္းမသိပါက သည္ေနရာမွာ ေလ့လာနိဳင္ပါတယ္။
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ









 Po
Po






