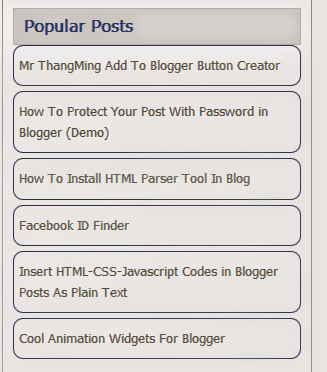
မဂၤလာပါ ခုတင္တဲ့ ပို႕စ္ေလးကေတာ့ ဘေလာ့ေတြရဲ႕ porpular post ေလးေတြကို စတိုင္ေလးနဲ႕...
ေကာ္နာေလးေတြကို ေလးေထာင့္မဟုတ္တဲ့ အ၀ိုက္ပုံစံေလးနဲ႕ေပါ့ေနာ္ လုပ္တဲ့နည္းလမ္းေလးပါ...
စိတ္၀င္စားမယ္ဆို စမ္းသတ္ၾကည့္နိုႈ္င္ပါတယ္...ေနာ္...

လုပ္ေဆာင္ခ်က္ အဆင့္ဆင့္ကို ျပထားပါတယ္...
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ ေနာက္ popular post ဆိုတာေရြးကလစ္ပါ။

ေနာက္တဆင့္အေနနဲ႕ Html ထဲ၀င္ရမွာပါ... အခု ဘေလာ့ html စတုိင္ေတြ ေျပာင္းလဲေနပါျပီ...
မသိေသးတဲ့သူမ်ား သည္ေနရာမွာ ကလစ္ျပီး ေလ့လာလိုက္ပါေနာ္...
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- Dashboard ကိုသြားလိုက္ပါ။
►3- Template ကိုကလစ္ပါ..။
►4- Edit Html ကို၀င္ပါ.. Process ကိုကလစ္ျပီးဆက္၀င္လုိက္ပါ။
►5- Ctrl+F (သို႕မဟုတ္) F3 အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
<body> ဆိုတာကိုရွာလုိက္ပါ ေတြ႕တာနဲ႕ သူ႕အေပၚဘက္ကေနကပ္လ်က္ ေအာက္မွာ
ေပးထားေသာကုဒ္ကို ထည့္ေပးလိုက္ပါ။
မွတ္ခ်က္။ ။ blogger template ကုိ Originals(မူရင္း) အတုိင္းအသုံးျပဳသူေတြကေတာ့ <body ဆုိၿပီးသာရွိပါတယ္။ <body ဆုိၿပီရွာပါ။ <body Cond နွင့္ဆက္တဲ့ Cond တစ္စု ရဲ႕အေပၚမွာ ထည့္ေပးရပါမယ္။
<style type='text/css'>
.PopularPosts .widget-content ul li
{border:1px solid #495A8A;
margin-bottom:5px;
border-radius:10px;
padding-left:5px;
}
.PopularPosts .widget-content ul li:hover
{
text-decoration:none;
border:1px solid #EDD818;
}
</style>
ေအာင္ေအာင္(မကစ) ရဲ႕ ဘေလာ့ခရီးသည္ေလးအား အားေပးေနၾကတဲ့အတြက္ ေက်းဇဴးအထူးတင္ပါတယ္.. တုန္႕ျပန္မွဳအေနနဲ႕ fb like ေလးေတာ့ လုပ္ေပးခဲ့ၾကပါေနာ္.. တတ္စြမ္းသမွ် ေတြ႕ ရွိသမွ်ေလးေတြကို ျပန္လည္ မွ်ေ၀ေနပါ့မယ္...။ အဆင္မေျပတာမ်ားရွိခဲ့ပါက...cbox မွာ ေျပာခဲ့ၾကပါေနာ္..
<<<မန္ဘာ၀င္ျပီး...Fb Like ျခင္းျဖင့္ အားေပးၾကပါေနာ္>>>
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ




0 comments:
Post a Comment