သည္ပို႕စ္ေလးကေတာ့ စာတန္းေလးေျပးေနတဲ့ ကုဒ္ေလးတမ်ိဳးပါ.. က်ေနာ့္ဆိုဒ္မွာ ေရးထားတာေလးကို နမူနာၾကည့္ နိဳင္ပါတယ္...
ထည့္နည္းကေတာ့....
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Page Elements
►4. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►5. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►6. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
<marquee direction="left" style="background: none repeat scroll 0% 0% orange;"><span style="color: rgb(255, 255, 0);"><span style="color: rgb(51, 255, 51);"><span style="color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 102);"><span style="color: rgb(255, 255, 255);"><span style="font-weight: bold;">မိတ္ေဆြတ္ို႕ၾကိဳက္တာေရးပါ </span></marquee>
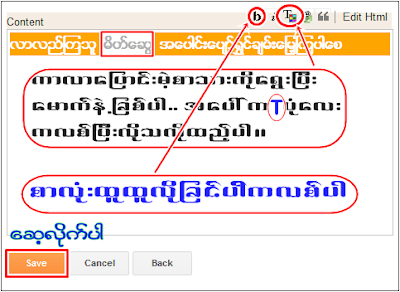
ေအာက္ကပုံေလးအတိုင္းေတြ႕ျမင္ရပါမယ္... စိတ္ၾကိဳက္ စာလုံးကာလာေလးမ်ား ေျပာင္းလိုက္ပါ။
မွတ္ခ်က္..။ ။
orange ဆိုတာက ေနာက္ခံကာလာအေရာင္ပါ။ မိမိတို႕ ၾကိဳက္သလို ေျပာင္းလဲ နိဳင္ပါတယ္..
ဥပမာ ။ ။ white...black..green..yellow စသျဖင့္ေပါ့..
ေအာင္ေအာင္(မကစ) ရဲ႕ ဘေလာ့ခရီးသည္ေလးအား အားေပးေနၾကတဲ့အတြက္ ေက်းဇဴးအထူးတင္ပါတယ္.. တုန္႕ျပန္မွဳအေနနဲ႕ fb like ေလးေတာ့ လုပ္ေပးခဲ့ၾကပါေနာ္.. တတ္စြမ္းသမွ် ေတြ႕ ရွိသမွ်ေလးေတြကို ျပန္လည္ မွ်ေ၀ေနပါ့မယ္...။ အဆင္မေျပတာမ်ားရွိခဲ့ပါက...
ထည့္နည္းကေတာ့....
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Page Elements
►4. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►5. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►6. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
<marquee direction="left" style="background: none repeat scroll 0% 0% orange;"><span style="color: rgb(255, 255, 0);"><span style="color: rgb(51, 255, 51);"><span style="color: rgb(0, 0, 0);"><span style="color: rgb(255, 255, 102);"><span style="color: rgb(255, 255, 255);"><span style="font-weight: bold;">မိတ္ေဆြတ္ို႕ၾကိဳက္တာေရးပါ </span></marquee>
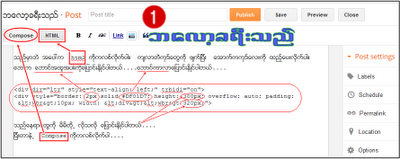
ေအာက္ကဇယားေလးထဲမွာ ကုဒ္ေတြထည့္ပါ ေရးလိုေသာစာသားမ်ား အျပည့္စုံ ေရးလိုက္ပါ။
ျပီးတာနဲ႕ Rich Text ဆိုတာကိုကလစ္လိုက္ပါ။ေအာက္ကပုံေလးအတိုင္းေတြ႕ျမင္ရပါမယ္... စိတ္ၾကိဳက္ စာလုံးကာလာေလးမ်ား ေျပာင္းလိုက္ပါ။
မွတ္ခ်က္..။ ။
orange ဆိုတာက ေနာက္ခံကာလာအေရာင္ပါ။ မိမိတို႕ ၾကိဳက္သလို ေျပာင္းလဲ နိဳင္ပါတယ္..
ဥပမာ ။ ။ white...black..green..yellow စသျဖင့္ေပါ့..
ေအာင္ေအာင္(မကစ) ရဲ႕ ဘေလာ့ခရီးသည္ေလးအား အားေပးေနၾကတဲ့အတြက္ ေက်းဇဴးအထူးတင္ပါတယ္.. တုန္႕ျပန္မွဳအေနနဲ႕ fb like ေလးေတာ့ လုပ္ေပးခဲ့ၾကပါေနာ္.. တတ္စြမ္းသမွ် ေတြ႕ ရွိသမွ်ေလးေတြကို ျပန္လည္ မွ်ေ၀ေနပါ့မယ္...။ အဆင္မေျပတာမ်ားရွိခဲ့ပါက...
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ