မိမိတို႕ ေဖၚျပျခင္ေသာ က႑ေလးေတြကို အက်ဥ္းခ်ဳန္း သလိုလဲ ျဖစ္တဲ့ ဇယားေလးနဲ႕ တင္ျပနည္းေလးဘဲ ျဖစ္ပါတယ္. ကြ်န္ေတာ္ ဥပမာ အေနနဲ႕ ေဘာလုံးပြဲ စဥ္ဇယားေလးကို တင္ျပထားပါတယ္.. မိမိတို႕ တင္လိုေသာ စာသားမ်ား ကိုၾကိဳက္သလို ထည့္သြင္းတင္နိဳင္ပါတယ္..
စိတ္တိုင္းက် ဖန္တီးယူနိဳင္ပါတယ္.. သူက ဇယားတစ္ခုထဲကို ေခါင္းစဥ္ေလး သုံးခုနဲ႕ ဆိုေတာ့
တေနရာထဲနဲ႕ အဆင္ေျပေစပါတယ္... ကဲ စၾကည့္မယ္ေနာ္...ေအာက္မွာ ၾကည့္လိုက္ပါ။
ထည့္နည္းေလးနဲ႕ ကုဒ္ေတြကို ေပးလိုက္ပါတယ္...ေနာ္..
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- DASHBOARD ကိုသြားလိုက္ပါ။
►3- LAYOUT ကိုကလစ္ပါ..။
►4- EDIT HTML ကို၀င္ပါ..
►5- Ctrl+F အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
►2- DASHBOARD ကိုသြားလိုက္ပါ။
►3- LAYOUT ကိုကလစ္ပါ..။
►4- EDIT HTML ကို၀င္ပါ..
►5- Ctrl+F အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
</head> ရွာလုိက္ပါေတြ့ၿပီးဆုိရင္ </head> ရဲ့ ေအာက္မွာ ေအာက္ကေပးထားတဲ့ ကုဒ္ ေတြကုိထည့္ေပလုိက္ပါ။
<script src="http://www.webaholic.co.in/other/blogger-tabbed-widget-javascript.js" type="text/javascript"></script>
<link href="http://www.webaholic.co.in/other/blogger-tabbed-widget-css.css" rel="stylesheet" type="text/css" />
ျပီးတာနဲ႕ save template လု္ပေပးနိဳင္ပါျပီ။<link href="http://www.webaholic.co.in/other/blogger-tabbed-widget-css.css" rel="stylesheet" type="text/css" />
ေနာက္တဆင့္အေနနဲ႕..ကေတာ့..လြယ္ကူပါတယ္..
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
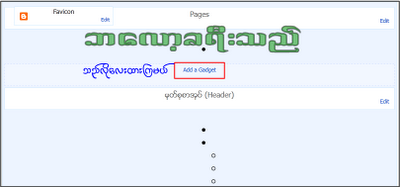
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil">
<div style="width: 250px;" class="TTs">
<a>Tab ၁</a> <a>Tab ၂</a> <a>Tab ၃</a></div>
<div style="width: 250px; height: 300px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>
Tab (၁) အတြက္ မိမိႏွစ္သက္ရာ ကုဒ္-စာသား ထည့္နိဳင္သည္။
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Tab (၂) အတြက္ မိမိႏွစ္သက္ရာ ကုဒ္-စာသား ထည့္နိဳင္သည္။
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Tab (၃) အတြက္ မိမိႏွစ္သက္ရာ ကုဒ္-စာသား ထည့္နိဳင္သည္။
</div>
</div>
</div>
<small><a style='margin-left:10px;align:right;' href='http://www.blogger.webaholic.co.in/2011/10/multi-tabbed-widget-for-blogger.html' target='_blank'>Multi-Tabbed Widget</a> | <a href='http://www.webaholic.co.in/' target='_blank'>Webaholic</a></small>
</div>
</div>
</form>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
<div id="TabTampil" class="TabTampil">
<div style="width: 250px;" class="TTs">
<a>Tab ၁</a> <a>Tab ၂</a> <a>Tab ၃</a></div>
<div style="width: 250px; height: 300px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
<br/>
Tab (၁) အတြက္ မိမိႏွစ္သက္ရာ ကုဒ္-စာသား ထည့္နိဳင္သည္။
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Tab (၂) အတြက္ မိမိႏွစ္သက္ရာ ကုဒ္-စာသား ထည့္နိဳင္သည္။
</div>
</div>
<div class="Halaman">
<div class="Alas">
<br/>
Tab (၃) အတြက္ မိမိႏွစ္သက္ရာ ကုဒ္-စာသား ထည့္နိဳင္သည္။
</div>
</div>
</div>
<small><a style='margin-left:10px;align:right;' href='http://www.blogger.webaholic.co.in/2011/10/multi-tabbed-widget-for-blogger.html' target='_blank'>Multi-Tabbed Widget</a> | <a href='http://www.webaholic.co.in/' target='_blank'>Webaholic</a></small>
</div>
</div>
</form>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
မွတ္ခ်က္ ။ ။ width: 250px; height: 300px; ေတြမွာ မိမိဘေလာ့နဲ႕ ကိုက္ညီေစမယ့္
နံပါတ္ေတြကို ခ်ိန္းေပးလိုက္ပါ။
Tab ၁------Tab ၂-----Tab ၃ ေနရာေတြမွာ မိိမိထည့္လိုတဲ့ အမည္ေပါ့ဗ်ာ....
လက္ေဆာင္ ။ ။ ကိုကို-မမ- အပ်င္းအိုးမ်ားအတြက္...ေိေိေိ..စတာေနာ္...တိနားး
အေနာ္ လုပ္ထားတဲ့ ေဘာလုံးပြဲစဥ္ ကုဒ္ေတြ ယူသုံးဖို႕ လက္ေဆာင္ပါ...
ႏွစ္သက္ပါက ယူလုိက္ပါ...အေပၚကလို ဘာမွ ၀င္စရာမလိုတဲ့ ရယ္ရီမိတ္ေလးပါ... ခင္လို႕လက္ေဆာင္ေပးးတာေနာ္... စကားေလးေတာ့ ေၾကာခဲ့အုံးး လုပ္ရတာ အားးမခ်ိလိုက္တာ
မန္ဘာကနည္း ကြန္မန္႕က မခ်ိနဲ႕...တားတား ညစ္တာဘဲ..ဂယ္ဘဲ..ဂယ္ဘဲ
<style>
/* Modified By Roxx */
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #D8D8D8; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Tahoma", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
/* Modified By Roxx */
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
color: #fff;
background-image:url('http://lh3.ggpht.com/_TWC8zfBIdik/S_mtk3GmCTI/AAAAAAAAA0Y/Icb5zF59LTw/h2.gif'); /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #D8D8D8; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #fff; /* Warna background Kotak Utama */
}
/* Modified By Roxx */
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
/* Modified By Roxx */
</style>
<script type="text/javascript">
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs"> <!-- 450 adalah lebar boks tab -->
<a>Spain</a> <!-- Tab 1 adalah judul menu tab 1 -->
<a>England</a> <!-- Tab 2 adalah judul menu tab 2 -->
<a>ျမန္မာ</a> <!-- Tab 3 adalah judul menu tab 3 -->
</div>
<div style="width: auto; height: 350px;" class="Pages"> <!-- 250 adalah tinggi boks tab -->
<div class="Page">
<div class="Pad">
<!-- BEGIN of Soccerway widget HTML fragment -->
<!-- Personal code for this widget: 2fgHxqZyonoj5g0y -->
<iframe src="http://widgets.soccerway.com/widget/free/classic/competition/7/#d=280x340&f=table,table_colmp,table_colmw,table_colmd,table_colml,table_colgf,table_colga,results,fixtures,scroll&cbackground=110f0f&ctext=61c1aa&ctitle=F85F00&cshadow=644cbf&cbutton=f30b6c&cbuttontext=000000&chighlight=FF0000&tbody_family=Tahoma,sans-serif&tbody_size=9&tbody_weight=normal&tbody_style=normal&tbody_decoration=none&tbody_transform=none&ttitle_family=Impact,sans-serif&ttitle_size=13&ttitle_weight=normal&ttitle_style=normal&ttitle_decoration=none&ttitle_transform=none&ttab_family=Tahoma,sans-serif&ttab_size=9&ttab_weight=normal&ttab_style=normal&ttab_decoration=none&ttab_transform=none" width="280" height="300" scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
<!-- END of Soccerway widget HTML fragment -->
</div>
</div>
<div class="Page">
<div class="Pad">
<!-- BEGIN of Soccerway widget HTML fragment -->
<!-- Personal code for this widget: 2fgHxqZyonoj5g0y -->
<iframe src="http://widgets.soccerway.com/widget/free/classic/competition/8/#d=280x340&f=table,table_colmp,table_colmw,table_colmd,table_colml,table_colgf,table_colga,results,fixtures,scroll&cbackground=110f0f&ctext=29dcb2&ctitle=F85F00&cshadow=3d239c&cbutton=f30b6c&cbuttontext=000000&chighlight=FF0000&tbody_family=Tahoma,sans-serif&tbody_size=9&tbody_weight=normal&tbody_style=normal&tbody_decoration=none&tbody_transform=none&ttitle_family=Impact,sans-serif&ttitle_size=13&ttitle_weight=normal&ttitle_style=normal&ttitle_decoration=none&ttitle_transform=none&ttab_family=Tahoma,sans-serif&ttab_size=9&ttab_weight=normal&ttab_style=normal&ttab_decoration=none&ttab_transform=none" width="280" height="300" scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
<!-- END of Soccerway widget HTML fragment -->
</div>
</div>
<div class="Page"> <!-- Buat bikin tab baru -->
<div class="Pad"> <!-- CONTENT -->
<!-- BEGIN of Soccerway widget HTML fragment -->
<!-- Personal code for this widget: 2fgHxqZyonoj5g0y -->
<iframe src="http://widgets.soccerway.com/widget/free/classic/competition/791/#d=280x340&f=table,table_colmp,table_colmw,table_colmd,table_colml,table_colgf,table_colga,results,fixtures,scroll&cbackground=1d1f31&ctext=14eca4&ctitle=28f7a4&cshadow=6a2626&cbutton=C0C0C0&cbuttontext=ee1313&chighlight=FF0000&tbody_family=Tahoma,sans-serif&tbody_size=9&tbody_weight=normal&tbody_style=normal&tbody_decoration=none&tbody_transform=none&ttitle_family=Impact,sans-serif&ttitle_size=13&ttitle_weight=normal&ttitle_style=normal&ttitle_decoration=none&ttitle_transform=none&ttab_family=Tahoma,sans-serif&ttab_size=9&ttab_weight=normal&ttab_style=normal&ttab_decoration=none&ttab_transform=none" width="280" height="340" scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
<!-- END of Soccerway widget HTML fragment --><!-- ISI CONTENT -->
</div> <!-- jangan lupa ditutup -->
</div> <!-- jangan lupa ditutup -->
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
<div style="background-color: black; color: magenta; text-align: center;">
Powered by<a href="http://aungsanmks.com/" style="color: cyan;"> ေအာင္ေအာင္(မကစ)</a></div>
/* Modified By Roxx */
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
-moz-border-radius-topleft:10px;
-webkit-border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-webkit-border-top-right-radius:10px;
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #D8D8D8; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Tahoma", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
/* Modified By Roxx */
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
color: #fff;
background-image:url('http://lh3.ggpht.com/_TWC8zfBIdik/S_mtk3GmCTI/AAAAAAAAA0Y/Icb5zF59LTw/h2.gif'); /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #D8D8D8; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #fff; /* Warna background Kotak Utama */
}
/* Modified By Roxx */
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
/* Modified By Roxx */
</style>
<script type="text/javascript">
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs"> <!-- 450 adalah lebar boks tab -->
<a>Spain</a> <!-- Tab 1 adalah judul menu tab 1 -->
<a>England</a> <!-- Tab 2 adalah judul menu tab 2 -->
<a>ျမန္မာ</a> <!-- Tab 3 adalah judul menu tab 3 -->
</div>
<div style="width: auto; height: 350px;" class="Pages"> <!-- 250 adalah tinggi boks tab -->
<div class="Page">
<div class="Pad">
<!-- BEGIN of Soccerway widget HTML fragment -->
<!-- Personal code for this widget: 2fgHxqZyonoj5g0y -->
<iframe src="http://widgets.soccerway.com/widget/free/classic/competition/7/#d=280x340&f=table,table_colmp,table_colmw,table_colmd,table_colml,table_colgf,table_colga,results,fixtures,scroll&cbackground=110f0f&ctext=61c1aa&ctitle=F85F00&cshadow=644cbf&cbutton=f30b6c&cbuttontext=000000&chighlight=FF0000&tbody_family=Tahoma,sans-serif&tbody_size=9&tbody_weight=normal&tbody_style=normal&tbody_decoration=none&tbody_transform=none&ttitle_family=Impact,sans-serif&ttitle_size=13&ttitle_weight=normal&ttitle_style=normal&ttitle_decoration=none&ttitle_transform=none&ttab_family=Tahoma,sans-serif&ttab_size=9&ttab_weight=normal&ttab_style=normal&ttab_decoration=none&ttab_transform=none" width="280" height="300" scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
<!-- END of Soccerway widget HTML fragment -->
</div>
</div>
<div class="Page">
<div class="Pad">
<!-- BEGIN of Soccerway widget HTML fragment -->
<!-- Personal code for this widget: 2fgHxqZyonoj5g0y -->
<iframe src="http://widgets.soccerway.com/widget/free/classic/competition/8/#d=280x340&f=table,table_colmp,table_colmw,table_colmd,table_colml,table_colgf,table_colga,results,fixtures,scroll&cbackground=110f0f&ctext=29dcb2&ctitle=F85F00&cshadow=3d239c&cbutton=f30b6c&cbuttontext=000000&chighlight=FF0000&tbody_family=Tahoma,sans-serif&tbody_size=9&tbody_weight=normal&tbody_style=normal&tbody_decoration=none&tbody_transform=none&ttitle_family=Impact,sans-serif&ttitle_size=13&ttitle_weight=normal&ttitle_style=normal&ttitle_decoration=none&ttitle_transform=none&ttab_family=Tahoma,sans-serif&ttab_size=9&ttab_weight=normal&ttab_style=normal&ttab_decoration=none&ttab_transform=none" width="280" height="300" scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
<!-- END of Soccerway widget HTML fragment -->
</div>
</div>
<div class="Page"> <!-- Buat bikin tab baru -->
<div class="Pad"> <!-- CONTENT -->
<!-- BEGIN of Soccerway widget HTML fragment -->
<!-- Personal code for this widget: 2fgHxqZyonoj5g0y -->
<iframe src="http://widgets.soccerway.com/widget/free/classic/competition/791/#d=280x340&f=table,table_colmp,table_colmw,table_colmd,table_colml,table_colgf,table_colga,results,fixtures,scroll&cbackground=1d1f31&ctext=14eca4&ctitle=28f7a4&cshadow=6a2626&cbutton=C0C0C0&cbuttontext=ee1313&chighlight=FF0000&tbody_family=Tahoma,sans-serif&tbody_size=9&tbody_weight=normal&tbody_style=normal&tbody_decoration=none&tbody_transform=none&ttitle_family=Impact,sans-serif&ttitle_size=13&ttitle_weight=normal&ttitle_style=normal&ttitle_decoration=none&ttitle_transform=none&ttab_family=Tahoma,sans-serif&ttab_size=9&ttab_weight=normal&ttab_style=normal&ttab_decoration=none&ttab_transform=none" width="280" height="340" scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
<!-- END of Soccerway widget HTML fragment --><!-- ISI CONTENT -->
</div> <!-- jangan lupa ditutup -->
</div> <!-- jangan lupa ditutup -->
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
<div style="background-color: black; color: magenta; text-align: center;">
Powered by<a href="http://aungsanmks.com/" style="color: cyan;"> ေအာင္ေအာင္(မကစ)</a></div>
အနီေရာင္ေနရာေတြ ေျပာင္းေပးနိဳင္ပါတယ္..
ေအာင္ေအာင္(မကစ) ရဲ႕ ဘေလာ့ခရီးသည္ေလးအား အားေပးေနၾကတဲ့အတြက္ ေက်းဇဴးအထူးတင္ပါတယ္.. တုန္႕ျပန္မွဳအေနနဲ႕ fb like ေလးေတာ့ လုပ္ေပးခဲ့ၾကပါေနာ္.. တတ္စြမ္းသမွ် ေတြ႕ ရွိသမွ်ေလးေတြကို ျပန္လည္ မွ်ေ၀ေနပါ့မယ္...။ အဆင္မေျပတာမ်ားရွိခဲ့ပါက...cbox မွာ ေျပာခဲ့ၾကပါေနာ္..