အရင္ဆံုး က်ေနာ္တစ္ခုေလာက္ ၾကိဳေျပာပါရေစ.. က်ေနာ္ blogger တစ္ေယာက္မဟုတ္ပါဘူး ... စိတ္ဝင္စာလို႔ Blogspot ေလး လုပ္ၾကည့္ရင္း နည္းပညာမ်ားကို သင္ယူေလ့လာေနသူတစ္ဦးသာ ျဖစ္ပါတယ္။ က်ေနာ္ အခု တင္ျပမယ့္ အေၾကာင္းအရာေလးကေတာ့ က်ေနာ္တို႔ Blogger မွာ မိမိ တင္ထားတဲ့ Post ေတြထဲမွ အေၾကာင္းအရာ Post တစ္ခုခ်င္းစီကို လူ ဘယ္ႏွစ္ေယာက္ ဝင္ၾကည့္ခဲ့ တယ္ဆိုတာကို ၾကည့္လို႔ ရေအာင္ လုပ္နည္းေလးျဖစ္ပါတယ္..။ က်ေနာ္လဲ ဆိုဒ္တစ္ခုကို ဝင္ၾကည့္ရင္း ေတြ႔မိလို႔ က်ေနာ့္ ဘေလာ့မွာ ထည့္ခ်င္တာနဲ႔ Google မွာ ရွာခဲ့ပါတယ္..။ ေတာ္ေတာ္လဲ ကို ေခါင္းစားခဲ့ပါတယ္... က်ေနာ့္အတြက္ေပါ့...။ သိတဲ့ တတ္တဲ့ သူေတြအတြက္ မခက္ေပမယ့္ က်ေနာ္က ေလ့လာသူတစ္ေယာက္ဆိုေတာ့ ... ေတာ္ေတာ္ ခက္ခဲ ခဲ့ပါတယ္....။ ေနာက္ဆံုးေတာ့ က်ေနာ္ ရခဲ့ပါတယ္..။ ဒါေၾကာင့္ က်ေနာ့္လို စတင္ေလ့လာသူ Blogger ေပါက္စမ်ားအတြက္ ျပန္လည္မွ်ေဝလိုက္ပါတယ္ ခင္ဗ်ာ...။
စျပီးလုပ္ၾကည့္ၾကမယ္ေနာ္...။
- ပထမဆံုး Blogger Dashboard ကို Blogger အေကာင့္နဲ႔ ဝင္လိုက္ပါ။
- ေနာက္တစ္ဆင့္ Template >> Edit HTML ကို သြားလိုက္ပါ ... ။ ေအာက္မွာ ပံုေလးျပထားပါတယ္ခင္ဗ်ာ။
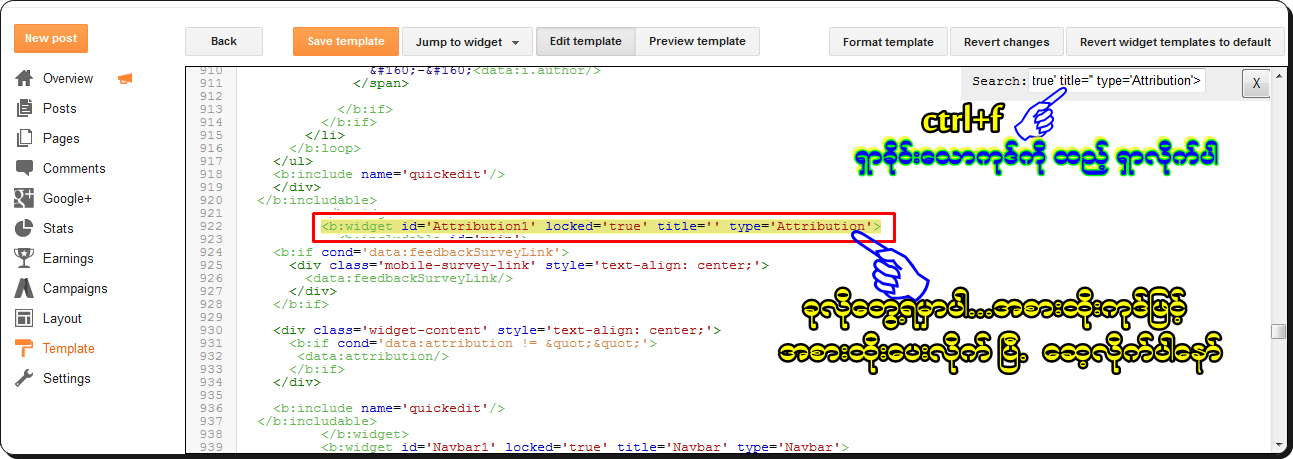
ျပီးရင္ေတာ့ က်ေနာ္တုိ႔ Template ကို Edit လုပ္တဲ့ ေနရာကို ေရာက္သြားပါျပီ ။ပံုေတာ့ ထပ္မတင္ေတာ့ပါဘူး။ အားလံုးေသာ Blogger ညီငယ္ေလးမ်ား သိၾကမယ္လို႔ ထင္ပါတယ္။ အဲေနရာေရာက္တဲ့ အခါမွာေတာ့ က်ေနာ္တို႔ Edit လုပ္ရမယ့္ box မွာ ကလစ္တစ္ခ်က္ေထာက္လိုက္ပါ။ ျပီးရင္ေတာ့
Ctrl+F
ကို ႏိႈက္လိုက္ရင္ Search box ေလးကို ေအာက္က ပံုပါအတိုင္းေတြ႔ ရမွာ ျဖစ္ပါတယ္
- ဒီေလာက္ထိကို အားလံုး အဆင္ေျပရင္ မယ္လို႔ ေမွ်ာ္လင့္ပါတယ္..။ blogger ႏွင့္ ရင္းႏွီးျပီးသား သူငယ္ခ်င္းမ်ားကေတာ့ လြယ္္ကူမွာ ျဖစ္ေပမယ့္ အခုမွ စတင္ေလ့လာသူ(က်ေနာ္လိုေပါ့) ေတြကေတာ့ နည္းနည္းေလး ၾကိဳးစားျပီး လုပ္ၾကည့္ပါ ...။ :D
- D ေလာက္ကို အဆင္ေျပျပီဆိုရင္ေတာ့ အခုဆက္ျပီး အေပၚက ပံုမွာ ျပထားတဲ့ Search Box မွာ </head> ဆိုတာကို ရိုက္ျပီး ရွာလိုက္ပါ။
- </head> ကိုေတြျပီဆိုရင္ ေအာက္မွာ ေပးထားတဲ့ ကုဒ္ေလးေတြကို Copy ယူျပီး </head> အေပၚမွာ Paste လုပ္လိုက္ပါ။
<link type="text/css" rel="stylesheet" href="http://static.graddit.com/css/graddit.css" />
- အခုေနာက္တစ္ဆင့္အေနနဲ႔ က်ေနာ္တုိ႔ ဆိုတဲ့ ကုဒ္ေလးကို ထပ္ျပီးရွာရပါမယ္..<data:post.body/> ဆိုတဲ့ Code ဟာ သူငယ္ခ်င္းတို႔ Template မွာ တစ္ခုထက္မက ေတြ႔ခ်င္ ေတြပါလိမ့္မယ္။ အဲဒီ<data:post.body/> ဆို Code ေတြေအာက္မွာ (သို႔) အေပၚမွာ ျဖစ္ျဖစ္ ေအာက္မွာ ေပးထားတဲ့ Code ေတြကို Copy ယူျပီး ထည့္ေပးလိုက္ပါ..။
- မိမိ blogger post ၏ ေအာက္ေျခနားမွာ ထားခ်င္ရင္ <data:post.body/> ၏ ေအာက္ Code ေတြကို ထည့္ပါ...။ blogger post ၏ header မွာ ထားခ်င္ရင္ေတာ့ <data:post.body/> ၏ အေပၚက ထည့္ပါ....။ဥပမာအေနနဲ႔ (Demo) ကိုေတာ့ ဒီမွာ ၾကည့္ရႈ႕ႏိုင္ပါတယ္ခင္ဗ်ာ..။
- <data:post.body/> ၏ ေအာက္(သို႔) အေပၚမွ ထည့္သြင္းအသံုးျပဳရန္ကုဒ္ကို ေအာက္မွာ ေပးထားပါတယ္ခင္ဗ်ာ။
<b:if cond='data:blog.pageType != "static_page"'><div expr:id='"labels_" + data:post.id' style='display: none; visibility: hidden;'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/>,</b:loop></b:if></div>Rate this posting: <div expr:id='data:post.id' class='ffbs_rate'>{[['<img src="http://static.graddit.com/img/star.png"/>']]}</div><div expr:id='"ffbs_stats_" + data:post.id' class='ffbs_stats'></div><script type='text/javascript' expr:src='"http://www.graddit.com/rate/eng/5/" + data:post.id + "?id=" + data:post.id + "&stats=ffbs_stats_" + data:post.id + "&labels=labels_" + data:post.id + "&info=info-" + data:post.id + "&info_delay=2&url=" + data:post.url + "&class_star=ffbs_star_img&class_star_set=ffbs_star_img_set&class_star_vote=ffbs_star_img_vote&views=yes&votes=yes&average=yes"'></script></b:if>
ျပီးရင္ေတာ့ မိမိ၏ Template ေလးကို Save လိုက္လို႔ ရပါျပီး။။။ အားလံုးအဆင္ေျပမယ္လို႔ ေမွ်ာ္လင့္ပါတယ္...။ အဆင္မေျပတာေလးေတြ ရွိရင္လဲ ျပန္လည္ေဆြးေႏြးေပးၾကပါဦးခင္ဗ်ာ..။
Template မ်ားမွာ ကြဲလႊဲမႈမ်ားေတာ့ ရွိႏိုင္ပါတယ္ ခင္ဗ်ာ..။
မွတ္ခ်က္ ။ ။ <data:post.body/> ဆိုတဲ့ Code ဟာ 1 ခုမက ေတြ႔ႏိုင္ပါတယ္ အရင္ဆံုးေတြ႔တဲ့
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
မွ လြဲျပီး က်န္တဲ့ <data:post.body/> ေနာက္မွ ကပ္ျပီးထည့္ေပးပါ...။
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ