မဂၤလာပါ ဘေလာ့ခရီးသည္ကိုလာေရာက္အားေပးၾကေသာ မိတ္ေဆြအေပါင္းတို႕ ဗ်ားး
ခုတင္မွာေလးကေတာ့ C-Box ကေတာင္းဆိုမွဳေလးျဖစ္သလို ဘေလာ့သမားေတြအတြက္ မသိမျဖစ္
သိထားရမည့္ အေၾကာင္းရာေလးဆိုလည္း မမွားပါဘူးး ဘေလာ့ေတြမွာ မိမိတို႕ စိတ္ၾကိဳက္
template ေတြ ဒီဇုိင္းလွလွေလးေတြ နဲ႕ျပဳျပင္ဖန္တီးဖို႕ဆိုတာ သည္နည္းလမ္းေလးကို သိကုိထားမွ
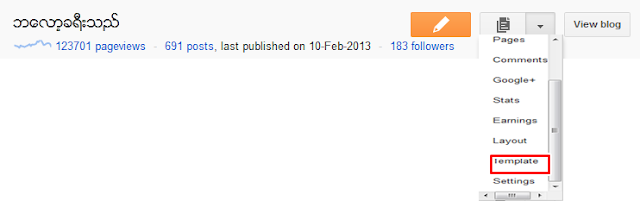
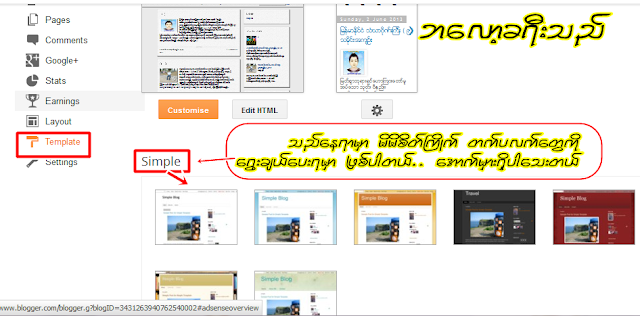
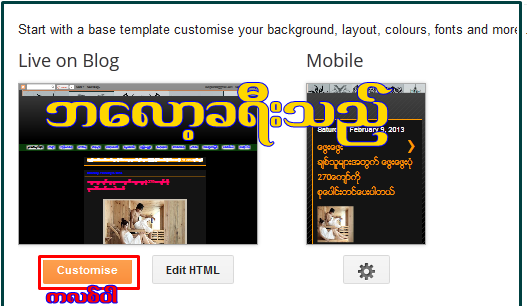
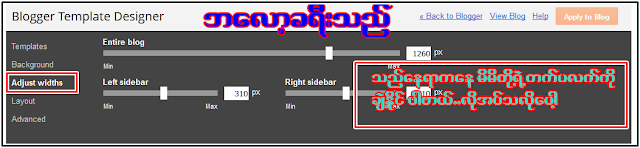
ျဖစ္မွာမို႕ပါ...ဒါေၾကာင့္ ေတာင္းဆိုမွဳ အရေရာ..သိသင့္တယ္ထင္တာမို႕ ေစတနာနဲ႕ေရာ သည္နည္းေလးကို ထေရးျဖစ္တာပါ.... Template ေတြကို ေဒါင္းယူျပီး မိမိဘေလာ့ထဲမွာ စိတ္တိုင္း
က် သြင္းယူတဲ့ နည္းလမ္းေလးဘဲ ျဖစ္ပါတယ္.... အေသးစိတ္ ပုံေလးေတြနဲ႕ တစ္ကြ ေဒါင္းယူနည္း
ေဒါင္းထားေသာ တက္ပလက္ဖိုင္ကေန xml ဖိုင္ေလးယူနည္း ရွင္းျပထားပါတယ္... ေဒါင္းယုံနဲ႕ မရပါ
xml ဖိုင္ေလးကိုသာ မိမိတို႕ ဘေလာ့ထဲကို Upload ထည့္မွသာလွ်င္ လိုျခင္ေသာ တက္ပလက္ ဒီဇိုင္းေတြကို ရရွိမွၾ ျဖစ္ပါေၾကာင္းးးးးးးးးးးးးးးးးး ကဲစမယ္ ေလကရွည္ေနျပီ...ေိေိ....
ေတာင္းဆိုသူမိတ္ေဆြပါ......
လကၤာ: တက္ပလက္ အသစ္ေတြကို ေဒါင္းယူနည္းနဲ႕ xml ယူနည္းေလးေရးေပးပါလားဗ်ာ။ပထမဆုံးအေနနဲ႕ တက္ပလက္ ေဒါင္းလို႕ ရတဲ့ ဆိုဒ္လိပ္စာေလးေပးပါ့မယ္.....
+ တက္ပလက္မ်ားကို သည္မွာ ရွာေဖြေဒါင္းယူပါ ။
+ ေနာက္ထပ္လိုအပ္က သည္မွာ ဆက္လက္ရွာေဖြနိဳင္ပါတယ္ ။
ေနာက္ထပ္ လိုအပ္ေသးပါက.... တက္ပလက္ဆိုဒ္ေပါင္းမ်ားစြာရွိပါတယ္...
သည္ဆိုဒ္ေတြဆိုရင္ဘဲ လုံေလာက္ပါျပီေနာ္ အမ်ားၾကီးးးးကိုရနိုင္လို႕ပါ....http://www.dailybloggertemplates.com/
http://www.deluxetemplates.net/page/2
http://www.dhetemplate.com/
httphtetnaykha.blogspot.com
http://www.soratemplates.com/
ကဲ တက္ပလက္တစ္ခုကို ေဒါင္းရင္းနဲ႕ ဥပမာ ျပဳတင္ျပလိုက္ပါ့မယ္...
အဆင့္ (၁) အေနနဲ႕.......တက္ပလက္ဆိုဒ္ထဲ၀င္လိုက္ပါျပီ
မိမိတို႕ စိတ္ၾကိဳက္ စာမ်က္ႏွာအလုိက္ ေရြးခ်ယ္နိဳင္ပါတယ္... ေရြးခ်ယ္စရာေတြအမ်ားၾကီးးပါေနာ္
စာေတြ ၾကည့္ျပီး လုိအပ္သလို ေရြးနိဳင္ပါတယ္... တက္ပလက္တိုင္းမွာ နာမည္ေလးေတြရွိပါတယ္...
ေသျခာ ၾကည့္လိုက အမည္ကိုကလစ္နိဳင္ပါတယ္... ပုံၾကီးမူရင္းကို ျမင္လိုက Demo ဆိုတာကို ကလစ္ၾကည့္လုိက္ပါ....ေဒါင္းလိုက Download ေပါ့...ခုေတာ့တစ္ခု ေရြးလုိက္ျပီေပါ့..ေအာက္မွာ
အဆင့္ (၂) အေနနဲ႕ ဆက္ၾကည့္လိုက္ပါ...........
မိမိေရြးထားေသာ တက္ပလက္ေလးေပါ့... Preview ကိုကလစ္ပါက ဆိုဒ္ၾကီးျမင္ရမယ္...
ကဲ Download ၾကစို႕ ၾကာေနမယ္..ေနာ္..ေဒါင္းလိုက္ပါျပီဗ်ာ.. ခဏေလးဘဲ ေစာင့္ပါ....စကၠန္႕ပိုင္းမွ်သာ ၾကာမွာပါ....
အဆင့္ (၃) အေနနဲ႕ ေဒါင္းထားတဲ့ ဟာေလးျပီးသြားတဲ့အခါမွာေပါ့..
Open floder ကိုကလစ္ဖြင့္လိုက္ပါ... မဟုတ္လည္း မိမိစက္ထဲ ေဒါင္းေလာ့၀င္တဲ့ ဖိုင္ထဲသြားလုိက္ေပါ့.....သည္လိုေလးေတြ႕မယ္...ေအာက္မွာ....
အဆင့္ (၄) ကေတာ့ ေဒါင္းထားတဲ့ တက္ပလက္ ဖြင့္လုိက္ပါ.....
ေတြ႕ျပီေနာ္ ကြ်န္ေတာ္ ဥပမာျပထားတဲ့ တက္ပလက္ေလးက အမည္က music plus ဆိုတဲ့ဟာပါ။
အဲတာေလး မိမိတို႕ ထဲေတြ႕တာနဲ႕ ညာကလစ္ေပးပါ Extract to musicplus/ ဆိုတာေလးကို ကလစ္ေပးလိုက္ပါ...( မွတ္ခ်က္ ။ ။ musicplus ေနရာမွာ မိမိတို႕ေဒါင္းေသာ template အမည္ပါ)
ကလစ္ျပီးတာနဲ႕ Floder အ၀ါေလးက်လာမွာျဖစ္ပါတယ္.....ေအာက္မွာၾကည့္ပါ
Music Plus ဆိုတဲ့အမည္နဲ႕ Floder အ၀ါေလးပါ...အဲတာေလးကို ဖြင့္လိုက္ပါ... တစ္ခါဖြင့္ယုံနဲ႕ xml ဖိုင္ေလး မေတြ႕ေသးပါက ေတြ႕သည့္တုိင္ ဖိုင္ေလးေတြကို ဆက္ဖြင့္ေပးလိုက္ပါ...ေတြ႕ျပီဆိုတာနဲ႕..
အဆင့္ (၅) xml ဖိုင္ေလးကို ေတြ႕ျပီဆိုတာနဲ႕.....ေအာက္မွာ...xml ဖိုင္
ကဲဂ်ာ....ရပါျပီ xml ဆိုတဲ့ ဖိုင္ေလး...သူဘဲ အဓိကက်တာေလ...သူကဘဲ မိမိတို႕ဘေလာ့ကို
ေျပာင္းလဲေစနိဳင္တာပါဗ်ာ...ဒါေလးရဖို႕အေရးးးးးးးဟူးးးးးးးးးးးးးးးေမာလုိက္ထာ..ေိေိ
အဲတာေလးေတာ့ ေသေသျခာျခာ မီးလုံေသတၱာေလးနဲ႕ သိမ္းက်ေနာ္....ဟိဟိ
<<<တာ၀န္မေလးပါကတခ်က္ေလာက္ကလစ္ေပးခဲ့ေစလို>>>
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************