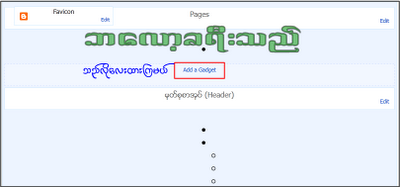
မိမိရဲ႕ဘေလာ့ပိုမိုၿပီးလွပေစရန္(Header)ေပၚမွာ Add Page Elementထည့္နည္းေလးပါ၊
မသိၾကေသးတဲ့ခ်စ္မိတ္ေဆြေတြအတြက္ပါ ေလးလည္းေလးစာပါတယ္၊
မသိၾကေသးတဲ့ခ်စ္မိတ္ေဆြေတြအတြက္ပါ ေလးလည္းေလးစာပါတယ္၊
မိမိဘေလာ့ေလးလွခ်င္ရင္ေတာ့နည္းနည္းအပင္ပန္းခံတာေပါ့ေနာ္..ဟီး....
Add Page Elements ကို Blog Header မွာဘယ္လိုထည့္ရလဲဆိုရင္ ဘေလာ့ ေခါင္းစီးပုံေတြလည္း
Add Page Elements ကို Blog Header မွာဘယ္လိုထည့္ရလဲဆိုရင္ ဘေလာ့ ေခါင္းစီးပုံေတြလည္း
အလြယ္တကူထည့္နိဳင္မွာ ျဖစ္ပါတယ္... တခ်ိဳ႕ တက္ပလက္ေတြက ေခါင္းစီး header ပုံေတြ
ထည့္မရတာ ရွိပါတယ္ မရတာဆို အျပည့္မေပၚတာမ်ိဳးေတြေပါ့ေနာ္... အဲခါမ်ိဳးက် ခုနည္းေလးနဲ႕
သုံးရပါတယ္...
ေအာက္မွာ လုပ္နည္းေလးပါေနာ္.......
►1- Blogger Singin ၀င္လိုက္ပါ။
►2- DASHBOARD ကိုသြားလိုက္ပါ။
►3- TEMPLATE ကိုကလစ္ပါ..။
►4- EDIT HTML ကို၀င္ပါ..
►5- Ctrl+F (သို႕မဟုတ္) F3 အကူညီျဖင့္ ေပးထားတဲ့ ကုဒ္ကို ရွာလိုက္ပါ။
ေအာက္က Code ကိုရွာပါ၊
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
ေတြ႕ျပီဆိုရင္ေအာက္က Code အတိုင္းေျပာင္းေပးပါ၊
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
မျပီးေသးဘူးေနာက္တစ္ခုက်န္ေသးတယ္ ေအာက္က Code ကိုထပ္ရွာပါ၊
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
ေတြ႕ျပီဆိုရင္ေအာက္က Code အတိုင္းျပန္ေျပာင္းေပးလိုက္ပါ၊
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
လုပ္နည္းေလးက လြယ္ကူလြန္းလွပါတယ္ ေနာ္.. Save Template လုပ္လုိက္ပါ...
ဘေလာ့ Layout ကိုၾကည့္လိုက္ပါ အဆင္သင့္ ရွိေနပါလိမ့္မယ္...
add Page Elements ကေပၚလာလိမ့္မည္။
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************





0 comments:
Post a Comment